★.版型主圖來源:網路,若有侵權,敬請告知,小格會儘快移除。
★.本版為大型主圖,螢幕解析度請至少調至1400(寬度),最佳解析度為1920(寬度)
★.懇請引用者能回到本格正確引用!!
★.語法若有問題時,請回本格重新複製+貼上。
★.以下三種語法請自選,於欄內點右鍵後反藍即可複製語法。
NO.68年芳華月-痞客邦-三欄式版型語法
三欄式 /*CSS reset*/ html{ margin: 0px; padding: 0px; border: 0px; outline: 0px; font-size: 100%; vertical-align: baseline; background: transparent; } /* ------------ IE瀏覽器捲軸的顏色設定 ------------ */ html{ SCROLLBAR-ARROW-COLOR:#D31145;/*上下箭頭*/ SCROLLBAR-FACE-COLOR:#FFFFFF;/*軸的主體色*/ SCROLLBAR-DARKSHADOW-COLOR:#D31145;/*右及下方框線*/ SCROLLBAR-HIGHLIGHT-COLOR:#D31145;/*左及上方框線*/ SCROLLBAR-SHADOW-COLOR:#D31145;/*右及下方框線*/ SCROLLBAR-TRACK-COLOR:#FFFFFF;/*軸的底色*/ SCROLLBAR-3DLIGHT-COLOR:#D31145;/*左及上方框線*/ } /* ------------Google瀏覽器的捲軸設定 ------------ */ ::-webkit-scrollbar{ /*捲軸的底色*/ background-color:#FFFFFF; } ::-webkit-scrollbar-thumb{ /*捲軸主體的顏色*/ background-color:#D31145; -webkit-border-radius: 6px ; } ::-webkit-scrollbar-button:vertical:decrement{ /* 捲軸上方的箭頭 */ background-image: url("https://s1.gifyu.com/images/redX0001-01.png"); background-repeat: no-repeat; } ::-webkit-scrollbar-button:vertical:increment { /* 捲軸下方的箭頭 */ background-image: url("https://s1.gifyu.com/images/redX0001-02.png") ; background-repeat: no-repeat; } #comment-form table{width: 96% ;margin: 0 auto ;} # comment-form td , #comment-form th{border: 1px solid #CB4867;padding: 3px 5px;} .article-content p{ margin-bottom:1em; } body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td { margin:0; padding:0; } table { border-collapse:collapse; border-spacing:0; } /*日曆框的顏色設定*/ td { border: 1px solid #CB4867; } fieldset,img { border:0; } address,caption,cite,code,dfn,th,var { font-style:normal; font-weight:normal; } ol,ul { list-style:none; } caption,th { text-align:left; } h1,h2,h3,h4,h5,h6 { font-size:100%; font-weight:normal; } q:before,q:after { content:''; } abbr,acronym { border:0; } pre{ font-size: 1em ; } .article-content{ _height: 1% ; overflow: hidden ; _overflow: none; } /*全站分類+日曆+文章區內文+版主回覆字+文章分類標題+個人資訊欄+本日+累積人氣等字體顏色設定*/ body { color:#DF367A; font-size:15pt; font-family:"Century Gothic"; line-height:180%; /*---部落格背景重覆底圖---*/ background-image:url(https://s1.gifyu.com/images/white-1370X100.jpg); background-repeat:repeat; background-position:undefined; } /*部落格中間欄位底圖*/ #container{ width: 1370px; background: url("https://s1.gifyu.com/images/red-1370X50-012ea0b41436f7f8ac.jpg") repeat-y left top; margin: 0 auto; } /*部落格中間欄位重覆底圖*/ #container2{ background: url(https://s1.gifyu.com/images/red-1370X50-012ea0b41436f7f8ac.jpg) no-repeat center bottom; display:block; } #container3 { overflow:hidden; position:relative; } #main{ #main{width:1370px;margin:auto;} #content{float:right;line-height:180%;width:1370px;padding-right:10px;padding- bottom:15px;overflow:hidden;} background:url() repeat-y center ; overflow:hidden; padding:30px 20px; _height: 1%; } #body-div{} /*置頂及廣告字+關鍵字+個人分類後的標題+文章內留言IDE-mail轉寄+免費註冊文字顏色設定*/ a, a:link, a:visited{color:#DF367A;text-decoration:none;} a:hover{color:#DF367A;position:relative;top:2px;background:url(http://f.share.photo.xuite.net/moon1230/1f52a70/5903551/1160034225_x.jpg) repeat-x bottom;} /*版型主圖高度+部落格名稱位置*/ #header{ height: 550px; padding-left: 100px; /*部落格名稱與左邊的距離*/ background:url(https://i.imgur.com/aUUJeP4.jpg) no-repeat center bottom; display:block; } /*部落格置頂功能顏色設定*/ /*招呼語+登入+登出*/ #login-bar{ text-align:left; padding:10px 0px 0px 20px; height:30px; line-height:10px; color:#DF889C;} #login-bar a{color:#DF889C} #login-bar a:hover{color: #;background: #DF889C;} #login-bar .separator{color:#DF889C} #login-bar a:hover { color: #DF889C; background: #E4466B; } /*部落格名稱字體位置*/ #banner { width: 400px; height: 30px; overflow:hidden; } #banner h1 { font-weight:bold; font-family:微軟正黑體; font-size:25px; position:absolute; text-align:left; padding:50 50px;/*第二個數字-部落格名稱字體位置靠左的位置*/ top:30px; margin-top: 50px; /*字體高度*/ margin-left: 150px; /*字體靠左或右*/ } /*部落格名稱的顏色*/ #banner h1 a{ color: #DF367A; } /*部落格字體按下去的顏色*/ #banner h1 a:hover { color: #DF367A; /*部落格字體按下去的底色*/ background: #FEF6F9; /*部落格框的虛線顏色*/ border:2px dotted #F84486; } /*部落格招呼語字體位置*/ #banner h2 { width:350px ; color: #DF367A; margin:25px 0; font-weight:bold; font-family:微軟正黑體; font-size:17px; position:absolute; top:110px;/*字體高度*/ left:120px; /*字體靠左或右*/ line-height:25px; overflow:hidden; } /*部落格招呼語字體高度*/ .skiplink { position:absolute; top:500px;/*此處需與跳回主文字體高度一樣*/ /*部落格招呼語字體-全站分類字位置*/ left:600px; /*此處數字要比跳回主文的數字大*/ font-size:16px; } /*跳回主文顏色設定*/ .skiplink a{ color: #DF367A; } /*跳回主文字體按下去的顏色*/ .skiplink a:hover { color: #DF367A; background: #FFFFFF; } /*跳回主文字體的位置*/ #blog-category { position:absolute; top:500px;/*此處需與部落格招呼語字體高度一樣*/ left:400px;/*此處數字要比不設分類的數字小*/ font-size:16px; } } /*不設分類字體顏色設定*/ #blog-category a { color: #EE5BEC; } /*不設分類字體按下去的顏色*/ #blog-category a:hover { color: #DF367A; background: #FFFFFF; } #authority { width: 100%; font-size: 16px; text-align: center; border-bottom: 0px solid #; background: #; padding: 5px 1000px; } /*發表文章+管理後台字體顏色設定*/ #authority a { color: #A72F4B; background: #FFFFFF; border: 2px solid #CB4BC9; } #authority a:hover { color: #FFFFFF; background: #CB4BC9; } /*四功能鍵位置高度+顏色設定*/ #navigation{ position:absolute; top:500px;/*高度*/ left:40px;/*位置*/ } #navigation li{ float:left; } /*相簿+部落格+留言+名片的框線顏色*/ #navigation a{ background: #FFFFFF;/*框內底色*/ padding: 4px; /*框框上邊顏色*/ border-top:2px solid #EF2A89; /*框框左邊顏色*/ border-left:2px solid #EF2A89; /*框框右邊顏色*/ border-right: 2px solid #EF2A89; /*框框下方顏色*/ border-bottom: 2px solid #EF2A89; position:relative; font-weight:bold; font-size:15px; width:50px; height:20px; /*相簿+部落格+留言+名片的字體顏色*/ color:#D7257B; letter-spacing:3pt } /*四功能鍵位框內底色顏色設定*/ #navigation a:hover { color: #F62F8F; background: #FFFFFF;/*框內底色顏色*/ } /*------------------留言區底圖及欄位寬度---------------*/ /*留言區底圖*/ #content{ width:920px ;/*留言區底圖寬度距離需配合左右欄位邊線距離*/ float:left ; background:url(https://s1.gifyu.com/images/white-1370X100.jpg) repeat; /*留言區底色*/ background:#;/*此處顏色需與中間欄位底色一樣*/ margin:0 auto; margin-left: 195px ;/*留言區底圖寬度距離需配合左右欄位邊線距離*/ margin-top: 20px ; } /*-----公告版欄位設定-----*/ #spotlight{ /*公告欄位底色*/ background:#FFFFFF; padding:5px; margin-bottom: 5px ; /*公告欄位線框的顏色*/ margin-bottom: 5px ; margin-top: -7px ; border: 8px double #EE8DAE; } /*公告版欄位標題設定*/ #spotlight h5 { background:url( ); /*公告版位標題字體顏色及字型*/ color:#DF367A; font-weight:bold; font-family:微軟正黑體; font-size:22px; /*公告版位標題字體下方虛線顏色*/ border-bottom:2px dotted #EE8DAE; padding:2px; } /*公告版欄位底圖+顏色+字體及字體大小設定*/ #spotlight-text { background:url(https://s1.gifyu.com/images/white-1370X100.jpg); color:#DF367A; font-weight:bold; font-family:微軟正黑體; font-size:18px; padding:5px; } /*瀏覽模式*/ #display{ text-align:right; margin : 5px 0px ; } /*瀏覽方式這四個字*/ #display span{} /*標題列表/簡短摘要* #display a{} /*文章標題*/ .article { clear: both; _height: 1%; position: relative; margin: 0 auto 5px; } /*----------文章區的設定----------*/ /*文章區標題前的圖示*/ .article-head { overflow: hidden; height: 120px; line-height:30px; background: url(https://s1.gifyu.com/images/R-75X1206bd3a5a51eb4d654.gif) no-repeat; } .title { font-weight:bold; font-family:微軟正黑體; float:left; font-size:20px; line-height: 30px; padding: 10px 0px 0px 90px;/*第四個數字是文章標題圖與標題的距離*/ } /*文章區標題字體的顏色*/ .title a { color: #DF367A; } .title a:hover{ /*文章區標題字體按下去時的超連結字體顏色*/ color: #D82561; /*文章區標題字體按下去時的框內底色*/ background: #DDDBDB; } .title img { vertical-align: middle; } .article-body {} /*文章發表-字體大小*/ .publish { font-size: 15px; padding: 0 0 0 90px;/*第四個數字是文章標題圖與標題的距離*/ } /*文章發表-月份的顏色*/ .month{color: #DF367A; } /*文章發表-日期的顏色*/ .date { color: #DF367A; } .day{display: none;} /*文章發表-年份的顏色*/ .year{color: #DF367A; } .time { display: none; } /*繼續閱讀小圖與字體色*/ .more { float: right; padding-top: 0px;/*圖片的高度*/ padding-right: 20px;/*圖片與括弧的距離*/ background: url(https://pic.pimg.tw/moon1230e/1511679208-1953934216.gif) right no-repeat; margin-right: 20px ; } .more a{ font-weight:bold; font-family:微軟正黑體; font-size: 20px; /*繼續閱讀字體的顏色*/ color:#DF367A; } .more a:hover{ /*繼續閱讀按下去時框內字體的顏色*/ color: #D82561; /*繼續閱讀按下去時超連結的底色*/ background: #FFFFFF; } /*作者ID+發表+留言()+人氣的設定*/ .author{ /*作者ID+發表+留言()+人氣-虛線上的顏色*/ background: #; /*作者ID+發表+留言()+人氣的字體顏色*/ color: #DF367A; font-size: 15px; text-align:right ; padding: 0px 15px 10px 0px; margin: 25px 0px 0px 0px; /*文章下方分隔線的顏色*/ border-bottom: 1px dashed #DF367A; line-height: 30px; } /*文章下方痞客幫+留言功能的顏色*/ .author a{ color: #DF367A; } .author a:hover{ /*文章下方痞客幫+留言功能超連結時字體顏色*/ color: #D82561; /*文章下方痞客幫+留言功能超連結底圖色*/ background: #FFFFFF; } /*文章附加資訊*/ .article-footer{ text-align:right ; color:#DF367A; line-height:20px ; } /*加入書籤*/ .bookmark{ text-align:right ; padding: 20px 0px 0px 0px; } /*個人分類+全站分類+上一篇+下一篇字體顏色*/ .refer{ color:#DF367A; text-align:left; margin: 0px 0px 0px 10px; padding-bottom: 10px; padding-top: 10px ; } /*個人分類按下去時的字體顏色*/ .refer a:hover { color: #D82561; /*文章內頁-全站分類+上一篇+下一篇字體連結時的底色*/ background: #FFFFFF; } .history{ display:none; } .forward{ text-align:right; margin: 5px 5px 0px 0px; } .forward img{ width: 10px; height: 10px; filter :gray; padding-right: 2px; } /*轉寄文章-E-mail轉寄*/ .forward a:hover { color: #DF367A;/*字體色*/ background: #FFFFFF;/*底圖色*/ } #article-box{ margin: 10px 0px 0px 0px; } /*標題模式的文章列表* .main-list table{ border-collapse : collapse ; width:100% ; margin: 20px 0px 0px 0px; } .main-list table td { /*標題模式的文章列表線框顏色*/ border:1px solid #D82561; border-top:0px solid #D82561; border-left:0px solid #D82561; border-right:0px solid #D82561; } .main-list td , .main-list th{ padding: 5px ; } /*文章區分隔線*/ .back-to-top { background: #; background-image:url(https://s1.gifyu.com/images/white-1370X100.jpg); background-repeat:repeat; padding: 15px 15px 15px 5px; /*第1是字體高度*/ margin: 0px 0px 0px 0px;/*第3個是文章內圖與留言框的距離-第4個是圖與左邊的距離*/ line-height: 20px;/*分隔線圖的高度*/ border: 2px double #D82561;/*線框的顏色*/ } /*TOP鍵的顏色*/ .back-to-top a{ color: #D82561; } .back-to-top a:hover { /*TOP鍵按下去時的連結字體顏色*/ color: #F70C5A; /*TOP鍵按下去時的連結顏色*/ background: #FFFFFF; } /*-----引用+留言區塊設定----*/ /*引用+回應列表列表欄底圖*/ #user-post{ background:#FFFFFF;/*框內底圖色*/ background:url(https://s1.gifyu.com/images/white-1370X100.jpg) repeat; padding:15px; /*引用+回應列表列表欄線框*/ margin-bottom: 0px ; border: 2px solid #D82561;/*線框色*/ } #trackback-box {text-align: center;} #comment-box {text-align: left;} /*引用與留言分隔線+文字顏色設定*/ .user-post-title { text-align: center; /*-----留言版區各項設定-----*/ /*留言列表-字體顏色*/ color: #DF367A; background:url(https://s1.gifyu.com/images/Rose-443X67R.gif) center no-repeat; font-size:15pt; font-weight: bold; margin: 0 auto; /*留言列表圖檔與上方的距離*/ padding-bottom: 80px; padding-left: 5px; } /*-----留言版上方的圖片與顏色設定-----*/ .post-comment{ /*留言版上方的圖片的高度*/ padding-top: 130px;/數字越小離下方越近*/ padding-bottom: 15px; line-height: 2.8em; height: 100%; font-size: 18px; /*留言版上方的圖片*/ background:url(https://s1.gifyu.com/images/welcome-500X150R.gif) ; background-repeat: no-repeat; background-position: center top; color: #DF367A; text-align:center;} #trackback-input {width:50%;} /*單一引用*/ .single-post { /*---引用+留言框的虛線---*/ /*引用+留言框的虛線-右線*/ border-right:2px dashed #D82561; /*引用+留言框的虛線-下線*/ border-bottom:2px dashed #D82561; /*引用+留言框的虛線-左線*/ border-left:2px dashed #D82561; /*引用+留言框的虛線-上線*/ border-top:2px dashed #D82561; overflow:hidden; _overflow:none; _height:1%; margin:30px 0;} /*引用者資訊*/ .post-info { text-align: center; /*引用+留言框的虛線-中線*/ border-bottom:2px dashed #D82561; font-weight:600; padding:5px 10px; margin-bottom:10px; } /*單一引用內容*/ .post-text{ float:left; margin-bottom: 10px ; } /*回響區塊*/ #trackback-box .post-text{ width: auto ; float:none ; } /*單一引用內容*/ .post-text{ float:left; margin-bottom: 10px ; } /*回響區塊*/.post-photo { width:120px; float:left; } /*-----留言區底圖及顏色設定-----*/ li.post-photo img { width:70px; height:70px; /*留言區-留言者頭像右+下方線框*/ border:2px double #D82561;; /*留言區-留言者頭像-上方線框*/ border-top:2px double #D82561;; /*留言區-留言者頭像-左線框*/ border-left:2px double #D82561;; /*留言區底圖*/ background:url(https://s1.gifyu.com/images/white-1370X100.jpg) repeat-y; background:#FFFFFF; padding:4px; } /*版主回覆圖與框顏色設定*/ .reply-text { float:right; width:800px; background:url(https://pic.pimg.tw/moon1230e/1513013915-4032194042.jpg) 0px top /*版主回覆區底色*/ no-repeat #FFFFFF; /*版主回覆區的上+左外框實線顏色*/ border:3px solid #D82561; /*版主回覆圖區的右框實線顏色設定*/ border-right:3px solid #D82561; /*版主回覆圖區的下框實線顏色設定*/ border-bottom:3px solid #D82561; /*版主回覆圖+文字+框靠左邊的距離設定*/ margin-right:10px; display:inline; /*版主回覆-文字的顏色*/ color:#DF367A; min-height:40px; _height:40px; padding:20px 5px 5px 0px; } /*回覆留言分隔線*/ li.reply-text p { background:url(https://pic.pimg.tw/moon1230e/1513073211-3558359721.gif) repeat-x; text-align:right; /*回覆留言的時間位置*/ padding:20px 150px 0px;/*第1是圖與下方文字高度-第4是靠左或右*/ font-size: 18px; /*回覆留言的時間*/ color: #DF367A; } .secret{} /*--發表留言設定--*/ .post-comment a { /*發表留言-字體的顏色*/ color: #DF367A; /*發表留言-框內的顏色*/ background: #FFFFFF; /*發表留言-框框的顏色*/ border: 3px double #EF2A89; } /*發表留言連結時-框框內+字的顏色*/ .post-comment a:hover { color: #EF2A89; background: #FFFFFF;/*按下去時底色*/ } /*回響區塊*/ #comment-form { line-height:1.5; margin:10px 0; padding: 0 10px 10px; border: 1px solid #DF367A; } #comment-form table { width:100%; margin:0 auto; background: #DF367A url() no-repeat; padding: 10px; } #comment-form th, #comment-form td { border: 1px dashed #DF367A; padding: 5px 10px; text-align: left; } #comment-form input#send-comment { padding:3px 5px; float: right; } #comment-form textarea { width:95%; background:#DF367A url() right bottom no-repeat; line-height:1.5; height:120px; padding:5px 10px; } /文章列表*/ .main-list { margin-bottom:15px; padding:10px 0; } .main-list table { width:100%; margin:10px 0; } .main-list h3 { margin-bottom:10px; padding:5px 10px; } .main-list th,.main-list td { border:1px solid #DF367A; padding:3px 10px; } /*頁尾頁數顏色設定*/ .page { clear: both; height: 40px; line-height: 20px; font-size: 15px; text-align: left; background: none; padding: 0px 15px; margin: 6px auto; } .page a { /*頁尾頁數-第1頁框內顏色設定*/ background:#FEF9FE;/*底色*/ margin:0 5px; /*頁尾頁數-第2頁字體顏色設定*/ color: #DF367A; padding:5px 10px; } /*頁尾頁數-第2頁字體顏色設定*/ .page span { color: #CB4BC9; /*頁尾頁數-第1頁框內顏色設定*/ background:#FEF9FE;/*底色*/ padding:5px 10px; } /*----------側欄區設定----------*/ /*日曆字體+側欄-版主回覆+留言者+個人資訊+文章分類內的+訂閱內+參觀人氣內字體顏色*/ #links{ color: #DF367A; width:200px ; float:left; margin: -310px 0px 0px 15px ; } #links a{ font-size: 18px; /*日曆上下月份+站方公告+所有瀏覽列表字+文章分類內的展開+最新文章字體+訂閱動態標題*/ color:#DF367A; } /*----------左右欄位設定----------*/ /*側欄-左欄的位置與寬度*/ #links-row-1{ width:200px ; float:left; background:#; background-image: url(); background-repeat: repeat; position:relative ; margin-left: -1140px ;/*左右欄位此處與邊線距離需配合留言區底圖距離寬度*/ margin-top: 320px ; } /*側欄-右欄的位置與寬度*/ #links-row-2{ width:200px ; float:right ; background:#; background-image: url(); background-repeat: repeat; margin-right: -10px ;/*左右欄位此處與邊線距離需配合留言區底圖距離寬度*/ margin-top: 320px ; } /*左右欄位圖示*/ /*左右欄位-中欄*/ .box{ background:url(https://pic.pimg.tw/moon1230e/1524622123-1405854912.png) left top repeat-y; margin-bottom:20px; } .box-title{ height:35px;/*字體與欄頂的距離*/ line-height: 5px; overflow:hidden; /*側欄區標題顏色*/ color:#DF367A; text-align: left; font-weight:bold; /*側欄區標題-字型*/ font-family:微軟正黑體; /*側欄區標題-字型大小*/ font-size:20px; /*左右欄位-上欄*/ background: url(https://pic.pimg.tw/moon1230e/1524622123-3850052754.png) left top no-repeat; margin:0px 0px 0px 0px; /*左右欄位-字體的位置*/ padding:45px 0px 0px 54px;/*第一個是字體與欄位上方高度-第四個是文字與欄位左右的距離*/ } /*左右欄位-下欄*/ .box-text{ background:url(https://pic.pimg.tw/moon1230e/1524622123-1691835412.png) left bottom no-repeat; text-align: left; line-height: 150%; margin: 0px auto; padding:0 10px; padding-bottom:80px; } /*所有瀏覽列表框顏色*/ .box-more{ text-align:right; margin: 15px 0; padding:2px;} .box-more a{ -khtml-border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; padding:2px 2px; float:right ; margin: 0px 30px 0px 0px; /*所有瀏覽列表-框的顏色*/ color:#DF367A; /*所有瀏覽列表-底色*/ background:#FFFFFF; /*所有文章+瀏覽列表框顏色*/ border: 2px double #DF367A;} .box-more a:hover{ color: #DF367A; /*所有文章+瀏覽列表內底色*/ background: #FFFFFF; } /*-----日曆顏色設定-----*/ #calendar table{ width: 100%; /*日曆框內底色*/ margin:0 auto;background:#FFFFFF;} #calendar th, #calendar td{ text-align:center; padding:1px;} /*上個月發文日期的顏色設定*/ #calendar .calMonthHeader{} #calendar td a{ font-size:11px; display:block; -khtml-border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; /*發文日的框框顏色*/ border: 2px double #FE076A; font-size:11px; /*發文日的框框內文字顏色*/ color:#D20959; /*發文日的框框內底色*/ background:#FFF4F8;} #category li{margin-left:13px} #murmur li{ background:none; border:0;} .murmur-time{ font:bold 12px Century Gothic; margin-bottom:2px;} .murmur-text{ line-height:160%;} #counter .box-text{padding-left:50px;} #visitor{} #visitor ul,#crumb ul{ overflow: hidden;_overflow: none;_height: 1%; margin-bottom:25px;margin-top:5px;} #visitor li,#crumb li{ float:left; line-height:0; margin:1px;} /*誰來我家+我去誰家的圖片設定*/ margin-right:1px;} #visitor .box-text li , #crumb .box-text li { float: left;padding-left:6px;} #visitor .box-text li a{height:50px;width:50px;display:block;MARGIN: 2px; /*誰來我家的圖*/ background:url(https://s1.gifyu.com/images/50X50-018a1f61c7cf658939.gif) no-repeat left top;} #crumb .box-text li a{height:50px;width:50px;display:block;MARGIN: 2px; /*我去誰家的圖*/ background:url(https://s1.gifyu.com/images/50X50-02a5b9d40eab8195c3.gif) no-repeat left top;} /*我去誰家的框框設定*/ #visitor .box-text li a{ border-right:1px solid #DF367A; border-left:1px solid #DF367A; border-top:1px solid #DF367A; border-bottom:1px solid #DF367A;} #visitor .box-text li a img , #crumb .box-text li a img {visibility:hidden;height:50px;width:50px;padding: 3px;padding-left:3px;} #visitor .box-text li a:hover img , #crumb .box-text li a:hover img {visibility:visible;height:50px;width:50px;} #visitor .box-more , #crumb .box-more {clear:both;} /*文章分類資料夾小圖*/ #category .box-text h6 img{display:none;} #category .box-text{padding-left:20px;padding-bottom:120px;} #category .box-text h6 { background-image:url(https://pic.pimg.tw/moon1230e/1525541479-1541311899.gif);background-repeat:no-repeat; border: 2px double #EF2A89; padding-left:30px; line-height: 30px; font-size: 16px; } /*文章分類-展開小圖*/ #category .box-text li a{ background-image:url(https://pic.pimg.tw/moon1230e/1525541480-2829839185.gif); background-repeat:no-repeat; background-position:left; padding-left:20px; } /*文章分類-展開時連結小圖*/ #category .box-text li a:hover{ background:#FEF9FE; /*文章分類-展開時字體的顏色*/ color:#EF2A89; /*文章分類-展開時框框的顏色*/ border: 2px double #EF2A89; background-image:url(https://pic.pimg.tw/moon1230e/1525541479-635727014.gif); background-repeat:no-repeat; } /*最新文章前小圖與顏色設定*/ #recent-article .box-text{padding-left:10px;padding-bottom:50px;} #recent-article li { background-image:url(https://pic.pimg.tw/moon1230e/1525541479-1541311899.gif); background-repeat:no-repeat; background-position:left top; padding-top:18px; padding-bottom:20px; padding-left:10px; line-height: 20px; /*最新文章分隔虛線顏色設定*/ border-bottom: 2px dashed #EF2A89;} #recent-article li a:hover { /*最新文章-連結的字體顏色*/ color: #EF2A89; /*最新文章-連結框底色*/ background: #FFFFFF; } /*---最新回響區設定---*/ /*最新回應前的小圖*/ #latest-comment li{ background-image:url(https://pic.pimg.tw/moon1230e/1525541479-1541311899.gif); background-repeat:no-repeat; background-position:left top; padding-top:18px; padding-bottom:20px; padding-left:15px; line-height: 20px; /*最新回響的字體顏色*/ border-bottom: 3px solid #DF367A;} #latest-comment li a:hover { /*最新文章區-版主回覆的字體顏色*/ color: #DF367A; /*最新文章區-版主回覆內容的底色*/ background: #FBF8FB; } #latest-comment li span { /*最新文章區-版主回覆的時間顏色*/ color:#DF367A; font-size:.50em; /*最新留言-版主回覆的時間間隔直線*/ border-right:3px solid #DF367A; margin:0 4px 0 0; padding:0 4px 0 0; } /*最新文章區-版主回覆的字體顏色*/ #latest-comment li a { color:#DF367A; display:block; height:50px; overflow:hidden; } /*熱門文章標題小圖*/ #hot-article li { background-image:url(https://pic.pimg.tw/moon1230e/1525541479-1541311899.gif); background-repeat:no-repeat; background-position:left; font-size: 16px; padding-left:25px; line-height: 25px; /*熱門文章-下方虛線顏色*/ border-bottom: 2px dashed #EF2A89;} #hot-article li a:hover { /*熱門文章-連結時的顏色*/ color: #EF2A89; /*熱門文章-連結時的底色*/ background: #FFFFFF; } #search{} #search ul{ overflow: hidden; _overflow: none; _height: 1%;} #search .box-text{padding-left:22px;padding-top:15px;} #search .box-text li{ display: inline; } /*最新引用*/ #latest-trackback li, #latest-comment li, #latest-trackback li, #subscription li{border-bottom: 2px dashed #EF2A89;} /*最新引用-引用過去的文章標題*/ #latest-trackback a{ color: #DF367A; background: #EF2A89; } #latest-trackback a:hover { } #latest-trackback a, #latest-comment a, #subscription a{ display:block; width:100%;} #counter .box-text {font-size:16px;} #feed {} #announce{} #hot-article {} #category h6{} #category li{margin-left:15px;} #category .box-more {} #archive select, #favorite select { width:150px; margin-left:20px;padding-top:0px; } #recent-article li, #announce li, #hot-article li{} /*最新留言顏色設定*/ #latest-comment li, #latest-trackback li, /*最新留言區-間隔虛線*/ #subscription li{border-bottom: 2px dashed #DF367A;} #latest-trackback a:hover { color: #DF367A; background: #EF2A89; } #latest-comment a, #latest-trackback a, #subscription a{ display:block; width:100%;} #mylink {font-weight:bold; font-family:微軟正黑體; font-size:18px; } /*單一個我的連結*/ #mylink .inner-box{ text-align: left; padding-left: 25px; font-size: 18px; margin-bottom:5px; color:#DF367A; } #mylink .inner-box li{ margin-left:15px; line-height: 25px; } /*誰來我家顏色設定*/ #mylink a:hover { color: #DF367A; background: #EF2A89; } /*站方公告間隔虛線顏色*/ #announce .box-text li{border-bottom: 2px dashed #DF367A;} #announce a:hover { /*站方公告連結字體顏色*/ color: #DF367A; background: #EF2A89; } /*頁尾中間欄位底圖+文字顏色設定*/ #footer{ clear:both; padding-top: 20px; /*頁尾中間欄位底圖*/ background:url(https://s1.gifyu.com/images/red-1370X50-012ea0b41436f7f8ac.jpg) repeat #DF367A; _height:1%; text-align: center;} #footer p{color:#DF367A;} #bottom , /*頁尾中間欄位-回到頁首+回到主文+免費註冊+客服中心+痞客邦首頁字體的顏色*/ #bottom a{color:#DF367A;} /*頁尾中間欄位文字連結顏色設定*/ #bottom a:hover { /*頁尾中間欄位-回到頁首+回到主文+免費註冊+客服中心+痞客邦首頁字體按下去時的顏色*/ color: #EF2A89;/*字體色*/ background: #FFFFFF;/*底色*/ } /*文章搜尋設定*/ input, textarea { vertical-align: middle; font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif; font-size: 1.0em; /*文章搜尋-字體的顏色*/ color: #E21265; /*文章搜尋-框框的顏色*/ border: 3px double #DF367A; /*文章搜尋-框內的顏色*/ background: #FFFFFF; /*文章搜尋-框內的底圖顏色*/ background-image:url(https://s1.gifyu.com/images/P138X138-01.gif) ; padding: 2px 5px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px;} /*文章搜尋-搜尋字體的底色+版主回覆的框框底色*/ input#search-target { width: 150px; color: #E21265; background-image:url(https://s1.gifyu.com/images/P138X138-01.gif) ; } /*文章精選設定*/ select { font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif; font-size: 1.0em; /*文章精選+發文的年月份-字體的顏色*/ color: #DF367A; /*文章精選-框框的顏色*/ border: 2px solid #DF367A; /*文章精選-框內的顏色*/ background: #FFFFFF; background-image:url(https://s1.gifyu.com/images/P138X138-01.gif) ; padding: 2px;width:90%;} /*下列語法請勿任意更改變動 ↓ */ #content .recommended-posts {display:none;} #blog468x60Banner{display:none !important;} #container #links-row-1 div.hslice[id*="-mib-"], #container #links-row-1 div.hslice[id*="-Mib-"], #container #links-row-1 div.hslice[id*="-mIb-"], #container #links-row-1 div.hslice[id*="-miB-"]{ display:none !important; } /*去除網頁閒置時出現廣告*/ #idle-pop {display: none;} /*文章下方廣告無動態*/ #content .recommended-posts {display:none;} #blog468x60Banner{display:none !important;} /*去除部落格上方廣白框廣告*/ #content .recommended-posts3 ul li > :nth-child(1):not([class*="source-emma"]) { display: none;} #comment-text ul li.post-info > span.user-name img{display:none;} #idle-pop , #ad-full-page , .article-inread-ad {display:none;}
NO.68年芳華月-痞客邦-左欄式版型語法
左欄式 /*CSS reset*/ html{ margin: 0px; padding: 0px; border: 0px; outline: 0px; font-size: 100%; vertical-align: baseline; background: transparent; } /* ------------ IE瀏覽器捲軸的顏色設定 ------------ */ html{ SCROLLBAR-ARROW-COLOR:#D31145;/*上下箭頭*/ SCROLLBAR-FACE-COLOR:#FFFFFF;/*軸的主體色*/ SCROLLBAR-DARKSHADOW-COLOR:#D31145;/*右及下方框線*/ SCROLLBAR-HIGHLIGHT-COLOR:#D31145;/*左及上方框線*/ SCROLLBAR-SHADOW-COLOR:#D31145;/*右及下方框線*/ SCROLLBAR-TRACK-COLOR:#FFFFFF;/*軸的底色*/ SCROLLBAR-3DLIGHT-COLOR:#D31145;/*左及上方框線*/ } /* ------------Google瀏覽器的捲軸設定 ------------ */ ::-webkit-scrollbar{ /*捲軸的底色*/ background-color:#FFFFFF; } ::-webkit-scrollbar-thumb{ /*捲軸主體的顏色*/ background-color:#D31145; -webkit-border-radius: 6px ; } ::-webkit-scrollbar-button:vertical:decrement{ /* 捲軸上方的箭頭 */ background-image: url("https://s1.gifyu.com/images/redX0001-01.png"); background-repeat: no-repeat; } ::-webkit-scrollbar-button:vertical:increment { /* 捲軸下方的箭頭 */ background-image: url("https://s1.gifyu.com/images/redX0001-02.png") ; background-repeat: no-repeat; } #comment-form table{width: 96% ;margin: 0 auto ;} # comment-form td , #comment-form th{border: 1px solid #CB4867;padding: 3px 5px;} .article-content p{ margin-bottom:1em; } body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td { margin:0; padding:0; } table { border-collapse:collapse; border-spacing:0; } /*日曆框的顏色設定*/ td { border: 1px solid #CB4867; } fieldset,img { border:0; } address,caption,cite,code,dfn,th,var { font-style:normal; font-weight:normal; } ol,ul { list-style:none; } caption,th { text-align:left; } h1,h2,h3,h4,h5,h6 { font-size:100%; font-weight:normal; } q:before,q:after { content:''; } abbr,acronym { border:0; } pre{ font-size: 1em ; } .article-content{ _height: 1% ; overflow: hidden ; _overflow: none; } /*全站分類+日曆+文章區內文+版主回覆字+文章分類標題+個人資訊欄+本日+累積人氣等字體顏色設定*/ body { color:#DF367A; font-size:15pt; font-family:"Century Gothic"; line-height:180%; /*---部落格背景重覆底圖---*/ background-image:url(https://s1.gifyu.com/images/white-1370X100.jpg); background-repeat:repeat; background-position:undefined; } /*部落格中間欄位底圖*/ #container{ width: 1370px; background: url("https://s1.gifyu.com/images/red-1370X50-012ea0b41436f7f8ac.jpg") repeat-y left top; margin: 0 auto; } /*部落格中間欄位重覆底圖*/ #container2{ background: url(https://s1.gifyu.com/images/red-1370X50-012ea0b41436f7f8ac.jpg) no-repeat center bottom; display:block; } #container3 { overflow:hidden; position:relative; } #main{ #main{width:1370px;margin:auto;} #content{float:right;line-height:180%;width:1370px;padding-right:10px;padding- bottom:15px;overflow:hidden;} background:url() repeat-y center ; overflow:hidden; padding:30px 20px; _height: 1%; } #body-div{} /*置頂及廣告字+關鍵字+個人分類後的標題+文章內留言IDE-mail轉寄+免費註冊文字顏色設定*/ a, a:link, a:visited{color:#DF367A;text-decoration:none;} a:hover{color:#DF367A;position:relative;top:2px;background:url(http://f.share.photo.xuite.net/moon1230/1f52a70/5903551/1160034225_x.jpg) repeat-x bottom;} /*版型主圖高度+部落格名稱位置*/ #header{ height: 550px; padding-left: 100px; /*部落格名稱與左邊的距離*/ background:url(https://i.imgur.com/aUUJeP4.jpg) no-repeat center bottom; display:block; } /*部落格置頂功能顏色設定*/ /*招呼語+登入+登出*/ #login-bar{ text-align:left; padding:10px 0px 0px 20px; height:30px; line-height:10px; color:#DF889C;} #login-bar a{color:#DF889C} #login-bar a:hover{color: #;background: #DF889C;} #login-bar .separator{color:#DF889C} #login-bar a:hover { color: #DF889C; background: #E4466B; } /*部落格名稱字體位置*/ #banner { width: 400px; height: 30px; overflow:hidden; } #banner h1 { font-weight:bold; font-family:微軟正黑體; font-size:25px; position:absolute; text-align:left; padding:50 50px;/*第二個數字-部落格名稱字體位置靠左的位置*/ top:30px; margin-top: 50px; /*字體高度*/ margin-left: 150px; /*字體靠左或右*/ } /*部落格名稱的顏色*/ #banner h1 a{ color: #DF367A; } /*部落格字體按下去的顏色*/ #banner h1 a:hover { color: #DF367A; /*部落格字體按下去的底色*/ background: #FEF6F9; /*部落格框的虛線顏色*/ border:2px dotted #F84486; } /*部落格招呼語字體位置*/ #banner h2 { width:350px ; color: #DF367A; margin:25px 0; font-weight:bold; font-family:微軟正黑體; font-size:17px; position:absolute; top:110px;/*字體高度*/ left:120px; /*字體靠左或右*/ line-height:25px; overflow:hidden; } /*部落格招呼語字體高度*/ .skiplink { position:absolute; top:500px;/*此處需與跳回主文字體高度一樣*/ /*部落格招呼語字體-全站分類字位置*/ left:600px; /*此處數字要比跳回主文的數字大*/ font-size:16px; } /*跳回主文顏色設定*/ .skiplink a{ color: #DF367A; } /*跳回主文字體按下去的顏色*/ .skiplink a:hover { color: #DF367A; background: #FFFFFF; } /*跳回主文字體的位置*/ #blog-category { position:absolute; top:500px;/*此處需與部落格招呼語字體高度一樣*/ left:400px;/*此處數字要比不設分類的數字小*/ font-size:16px; } } /*不設分類字體顏色設定*/ #blog-category a { color: #EE5BEC; } /*不設分類字體按下去的顏色*/ #blog-category a:hover { color: #DF367A; background: #FFFFFF; } #authority { width: 100%; font-size: 16px; text-align: center; border-bottom: 0px solid #; background: #; padding: 5px 1000px; } /*發表文章+管理後台字體顏色設定*/ #authority a { color: #A72F4B; background: #FFFFFF; border: 2px solid #CB4BC9; } #authority a:hover { color: #FFFFFF; background: #CB4BC9; } /*四功能鍵位置高度+顏色設定*/ #navigation{ position:absolute; top:500px;/*高度*/ left:40px;/*位置*/ } #navigation li{ float:left; } /*相簿+部落格+留言+名片的框線顏色*/ #navigation a{ background: #FFFFFF;/*框內底色*/ padding: 4px; /*框框上邊顏色*/ border-top:2px solid #EF2A89; /*框框左邊顏色*/ border-left:2px solid #EF2A89; /*框框右邊顏色*/ border-right: 2px solid #EF2A89; /*框框下方顏色*/ border-bottom: 2px solid #EF2A89; position:relative; font-weight:bold; font-size:15px; width:50px; height:20px; /*相簿+部落格+留言+名片的字體顏色*/ color:#D7257B; letter-spacing:3pt } /*四功能鍵位框內底色顏色設定*/ #navigation a:hover { color: #F62F8F; background: #FFFFFF;/*框內底色顏色*/ } /*------------------留言區底圖及欄位寬度---------------*/ /*留言區底圖*/ #content{ width:1100px ;/*留言區底圖寬度距離需配合左右欄位邊線距離*/ float:right; /*左欄式*/ background:url(https://s1.gifyu.com/images/white-1370X100.jpg) repeat; /*留言區底色*/ background:#FFFFFF;/*此處顏色需與中間欄位底色一樣*/ margin:0 auto; margin-left: 20px ;/*留言區底圖寬度距離需配合左右欄位邊線距離*/ margin-top: 15px ; } /*-----公告版欄位設定-----*/ #spotlight{ /*公告欄位底色*/ background:#FFFFFF; padding:5px; margin-bottom: 5px ; /*公告欄位線框的顏色*/ margin-bottom: 5px ; margin-top: -7px ; border: 8px double #EE8DAE; } /*公告版欄位標題設定*/ #spotlight h5 { background:url( ); /*公告版位標題字體顏色及字型*/ color:#DF367A; font-weight:bold; font-family:微軟正黑體; font-size:22px; /*公告版位標題字體下方虛線顏色*/ border-bottom:2px dotted #EE8DAE; padding:2px; } /*公告版欄位底圖+顏色+字體及字體大小設定*/ #spotlight-text { background:url(https://s1.gifyu.com/images/white-1370X100.jpg); color:#DF367A; font-weight:bold; font-family:微軟正黑體; font-size:18px; padding:5px; } /*瀏覽模式*/ #display{ text-align:right; margin : 5px 0px ; } /*瀏覽方式這四個字*/ #display span{} /*標題列表/簡短摘要* #display a{} /*文章標題*/ .article { clear: both; _height: 1%; position: relative; margin: 0 auto 5px; } /*----------文章區的設定----------*/ /*文章區標題前的圖示*/ .article-head { overflow: hidden; height: 120px; line-height:30px; background: url(https://s1.gifyu.com/images/R-75X1206bd3a5a51eb4d654.gif) no-repeat; } .title { font-weight:bold; font-family:微軟正黑體; float:left; font-size:20px; line-height: 30px; padding: 10px 0px 0px 90px;/*第四個數字是文章標題圖與標題的距離*/ } /*文章區標題字體的顏色*/ .title a { color: #DF367A; } .title a:hover{ /*文章區標題字體按下去時的超連結字體顏色*/ color: #D82561; /*文章區標題字體按下去時的框內底色*/ background: #DDDBDB; } .title img { vertical-align: middle; } .article-body {} /*文章發表-字體大小*/ .publish { font-size: 15px; padding: 0 0 0 90px;/*第四個數字是文章標題圖與標題的距離*/ } /*文章發表-月份的顏色*/ .month{color: #DF367A; } /*文章發表-日期的顏色*/ .date { color: #DF367A; } .day{display: none;} /*文章發表-年份的顏色*/ .year{color: #DF367A; } .time { display: none; } /*繼續閱讀小圖與字體色*/ .more { float: right; padding-top: 0px;/*圖片的高度*/ padding-right: 20px;/*圖片與括弧的距離*/ background: url(https://pic.pimg.tw/moon1230e/1511679208-1953934216.gif) right no-repeat; margin-right: 20px ; } .more a{ font-weight:bold; font-family:微軟正黑體; font-size: 20px; /*繼續閱讀字體的顏色*/ color:#DF367A; } .more a:hover{ /*繼續閱讀按下去時框內字體的顏色*/ color: #D82561; /*繼續閱讀按下去時超連結的底色*/ background: #FFFFFF; } /*作者ID+發表+留言()+人氣的設定*/ .author{ /*作者ID+發表+留言()+人氣-虛線上的顏色*/ background: #; /*作者ID+發表+留言()+人氣的字體顏色*/ color: #DF367A; font-size: 15px; text-align:right ; padding: 0px 15px 10px 0px; margin: 25px 0px 0px 0px; /*文章下方分隔線的顏色*/ border-bottom: 1px dashed #DF367A; line-height: 30px; } /*文章下方痞客幫+留言功能的顏色*/ .author a{ color: #DF367A; } .author a:hover{ /*文章下方痞客幫+留言功能超連結時字體顏色*/ color: #D82561; /*文章下方痞客幫+留言功能超連結底圖色*/ background: #FFFFFF; } /*文章附加資訊*/ .article-footer{ text-align:right ; color:#DF367A; line-height:20px ; } /*加入書籤*/ .bookmark{ text-align:right ; padding: 20px 0px 0px 0px; } /*個人分類+全站分類+上一篇+下一篇字體顏色*/ .refer{ color:#DF367A; text-align:left; margin: 0px 0px 0px 10px; padding-bottom: 10px; padding-top: 10px ; } /*個人分類按下去時的字體顏色*/ .refer a:hover { color: #D82561; /*文章內頁-全站分類+上一篇+下一篇字體連結時的底色*/ background: #FFFFFF; } .history{ display:none; } .forward{ text-align:right; margin: 5px 5px 0px 0px; } .forward img{ width: 10px; height: 10px; filter :gray; padding-right: 2px; } /*轉寄文章-E-mail轉寄*/ .forward a:hover { color: #DF367A;/*字體色*/ background: #FFFFFF;/*底圖色*/ } #article-box{ margin: 10px 0px 0px 0px; } /*標題模式的文章列表* .main-list table{ border-collapse : collapse ; width:100% ; margin: 20px 0px 0px 0px; } .main-list table td { /*標題模式的文章列表線框顏色*/ border:1px solid #D82561; border-top:0px solid #D82561; border-left:0px solid #D82561; border-right:0px solid #D82561; } .main-list td , .main-list th{ padding: 5px ; } /*文章區分隔線*/ .back-to-top { background: #; background-image:url(https://s1.gifyu.com/images/white-1370X100.jpg); background-repeat:repeat; padding: 15px 15px 15px 5px; /*第1是字體高度*/ margin: 0px 0px 0px 0px;/*第3個是文章內圖與留言框的距離-第4個是圖與左邊的距離*/ line-height: 20px;/*分隔線圖的高度*/ border: 2px double #D82561;/*線框的顏色*/ } /*TOP鍵的顏色*/ .back-to-top a{ color: #D82561; } .back-to-top a:hover { /*TOP鍵按下去時的連結字體顏色*/ color: #F70C5A; /*TOP鍵按下去時的連結顏色*/ background: #FFFFFF; } /*-----引用+留言區塊設定----*/ /*引用+回應列表列表欄底圖*/ #user-post{ background:#FFFFFF;/*框內底圖色*/ background:url(https://s1.gifyu.com/images/white-1370X100.jpg) repeat; padding:15px; /*引用+回應列表列表欄線框*/ margin-bottom: 0px ; border: 2px solid #D82561;/*線框色*/ } #trackback-box {text-align: center;} #comment-box {text-align: left;} /*引用與留言分隔線+文字顏色設定*/ .user-post-title { text-align: center; /*-----留言版區各項設定-----*/ /*留言列表-字體顏色*/ color: #DF367A; background:url(https://s1.gifyu.com/images/Rose-443X67R.gif) center no-repeat; font-size:15pt; font-weight: bold; margin: 0 auto; /*留言列表圖檔與上方的距離*/ padding-bottom: 80px; padding-left: 5px; } /*-----留言版上方的圖片與顏色設定-----*/ .post-comment{ /*留言版上方的圖片的高度*/ padding-top: 130px;/數字越小離下方越近*/ padding-bottom: 15px; line-height: 2.8em; height: 100%; font-size: 18px; /*留言版上方的圖片*/ background:url(https://s1.gifyu.com/images/welcome-500X150R.gif) ; background-repeat: no-repeat; background-position: center top; color: #DF367A; text-align:center;} #trackback-input {width:50%;} /*單一引用*/ .single-post { /*---引用+留言框的虛線---*/ /*引用+留言框的虛線-右線*/ border-right:2px dashed #D82561; /*引用+留言框的虛線-下線*/ border-bottom:2px dashed #D82561; /*引用+留言框的虛線-左線*/ border-left:2px dashed #D82561; /*引用+留言框的虛線-上線*/ border-top:2px dashed #D82561; overflow:hidden; _overflow:none; _height:1%; margin:30px 0;} /*引用者資訊*/ .post-info { text-align: center; /*引用+留言框的虛線-中線*/ border-bottom:2px dashed #D82561; font-weight:600; padding:5px 10px; margin-bottom:10px; } /*單一引用內容*/ .post-text{ float:left; margin-bottom: 10px ; } /*回響區塊*/ #trackback-box .post-text{ width: auto ; float:none ; } /*單一引用內容*/ .post-text{ float:left; margin-bottom: 10px ; } /*回響區塊*/.post-photo { width:120px; float:left; } /*-----留言區底圖及顏色設定-----*/ li.post-photo img { width:70px; height:70px; /*留言區-留言者頭像右+下方線框*/ border:2px double #D82561;; /*留言區-留言者頭像-上方線框*/ border-top:2px double #D82561;; /*留言區-留言者頭像-左線框*/ border-left:2px double #D82561;; /*留言區底圖*/ background:url(https://s1.gifyu.com/images/white-1370X100.jpg) repeat-y; background:#FFFFFF; padding:4px; } /*----------版主回覆圖與框顏色設定----------*/ .user-post-text { width:1050px; padding:0px 5px 5px 0px; /*第4是與左邊外框的距離*/ } /*版主回覆圖與框顏色設定*/ .reply-text { float:right; /*----------版主回覆區的寬度---------*/ width:1000px; background:url(https://pic.pimg.tw/moon1230e/1513013915-4032194042.jpg) 0px top /*版主回覆區底色*/ no-repeat #FFFFFF; /*版主回覆區的上+左外框實線顏色*/ border:3px solid #D82561; /*版主回覆圖區的右框實線顏色設定*/ border-right:3px solid #D82561; /*版主回覆圖區的下框實線顏色設定*/ border-bottom:3px solid #D82561; /*版主回覆圖+文字+框靠左邊的距離設定*/ margin-right:10px; display:inline; /*版主回覆-文字的顏色*/ color:#DF367A; min-height:40px; _height:40px; padding:20px 5px 5px 0px; } /*回覆留言分隔線*/ li.reply-text p { background:url(https://pic.pimg.tw/moon1230e/1513073211-3558359721.gif) repeat-x; text-align:right; /*回覆留言的時間位置*/ padding:20px 150px 0px;/*第1是圖與下方文字高度-第4是靠左或右*/ font-size: 18px; /*回覆留言的時間*/ color: #DF367A; } .secret{} /*--發表留言設定--*/ .post-comment a { /*發表留言-字體的顏色*/ color: #DF367A; /*發表留言-框內的顏色*/ background: #FFFFFF; /*發表留言-框框的顏色*/ border: 3px double #EF2A89; } /*發表留言連結時-框框內+字的顏色*/ .post-comment a:hover { color: #EF2A89; background: #FFFFFF;/*按下去時底色*/ } /*回響區塊*/ #comment-form { line-height:1.5; margin:10px 0; padding: 0 10px 10px; border: 1px solid #DF367A; } #comment-form table { width:100%; margin:0 auto; background: #DF367A url() no-repeat; padding: 10px; } #comment-form th, #comment-form td { border: 1px dashed #DF367A; padding: 5px 10px; text-align: left; } #comment-form input#send-comment { padding:3px 5px; float: right; } #comment-form textarea { width:95%; background:#DF367A url() right bottom no-repeat; line-height:1.5; height:120px; padding:5px 10px; } /文章列表*/ .main-list { margin-bottom:15px; padding:10px 0; } .main-list table { width:100%; margin:10px 0; } .main-list h3 { margin-bottom:10px; padding:5px 10px; } .main-list th,.main-list td { border:1px solid #DF367A; padding:3px 10px; } /*頁尾頁數顏色設定*/ .page { clear: both; height: 40px; line-height: 20px; font-size: 15px; text-align: left; background: none; padding: 0px 15px; margin: 6px auto; } .page a { /*頁尾頁數-第1頁框內顏色設定*/ background:#FEF9FE;/*底色*/ margin:0 5px; /*頁尾頁數-第2頁字體顏色設定*/ color: #DF367A; padding:5px 10px; } /*頁尾頁數-第2頁字體顏色設定*/ .page span { color: #CB4BC9; /*頁尾頁數-第1頁框內顏色設定*/ background:#FEF9FE;/*底色*/ padding:5px 10px; } /*----------側欄區設定----------*/ /*日曆字體+側欄-版主回覆+留言者+個人資訊+文章分類內的+訂閱內+參觀人氣內字體顏色*/ #links{ color: #DF367A; width:200px ; float:left;/*左欄式*/ margin: 0px 0px 0px -10px ;/第4-與欄框距離*/ } #links a{ font-size: 18px; /*日曆上下月份+站方公告+所有瀏覽列表字+文章分類內的展開+最新文章字體+訂閱動態標題*/ color:#DF367A; } /*----------左右欄位設定----------*/ /*左右欄位圖示*/ /*左右欄位-中欄*/ .box{ background:url(https://pic.pimg.tw/moon1230e/1524622123-1405854912.png) left top repeat-y; margin-bottom:20px; } .box-title{ height:35px;/*字體與欄頂的距離*/ line-height: 5px; overflow:hidden; /*側欄區標題顏色*/ color:#DF367A; text-align: left; font-weight:bold; /*側欄區標題-字型*/ font-family:微軟正黑體; /*側欄區標題-字型大小*/ font-size:20px; /*左右欄位-上欄*/ background: url(https://pic.pimg.tw/moon1230e/1524622123-3850052754.png) left top no-repeat; margin:0px 0px 0px 0px; /*左右欄位-字體的位置*/ padding:45px 0px 0px 54px;/*第一個是字體與欄位上方高度-第四個是文字與欄位左右的距離*/ } /*左右欄位-下欄*/ .box-text{ background:url(https://pic.pimg.tw/moon1230e/1524622123-1691835412.png) left bottom no-repeat; text-align: left; line-height: 150%; margin: 0px auto; padding:0 10px; padding-bottom:80px; } /*所有瀏覽列表框顏色*/ .box-more{ text-align:right; margin: 15px 0; padding:2px;} .box-more a{ -khtml-border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; padding:2px 2px; float:right ; margin: 0px 30px 0px 0px; /*所有瀏覽列表-框的顏色*/ color:#DF367A; /*所有瀏覽列表-底色*/ background:#FFFFFF; /*所有文章+瀏覽列表框顏色*/ border: 2px double #DF367A;} .box-more a:hover{ color: #DF367A; /*所有文章+瀏覽列表內底色*/ background: #FFFFFF; } /*-----日曆顏色設定-----*/ #calendar table{ width: 100%; /*日曆框內底色*/ margin:0 auto;background:#FFFFFF;} #calendar th, #calendar td{ text-align:center; padding:1px;} /*上個月發文日期的顏色設定*/ #calendar .calMonthHeader{} #calendar td a{ font-size:11px; display:block; -khtml-border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; /*發文日的框框顏色*/ border: 2px double #FE076A; font-size:11px; /*發文日的框框內文字顏色*/ color:#D20959; /*發文日的框框內底色*/ background:#FFF4F8;} #category li{margin-left:13px} #murmur li{ background:none; border:0;} .murmur-time{ font:bold 12px Century Gothic; margin-bottom:2px;} .murmur-text{ line-height:160%;} #counter .box-text{padding-left:50px;} #visitor{} #visitor ul,#crumb ul{ overflow: hidden;_overflow: none;_height: 1%; margin-bottom:25px;margin-top:5px;} #visitor li,#crumb li{ float:left; line-height:0; margin:1px;} /*誰來我家+我去誰家的圖片設定*/ margin-right:1px;} #visitor .box-text li , #crumb .box-text li { float: left;padding-left:6px;} #visitor .box-text li a{height:50px;width:50px;display:block;MARGIN: 2px; /*誰來我家的圖*/ background:url(https://s1.gifyu.com/images/50X50-018a1f61c7cf658939.gif) no-repeat left top;} #crumb .box-text li a{height:50px;width:50px;display:block;MARGIN: 2px; /*我去誰家的圖*/ background:url(https://s1.gifyu.com/images/50X50-02a5b9d40eab8195c3.gif) no-repeat left top;} /*我去誰家的框框設定*/ #visitor .box-text li a{ border-right:1px solid #DF367A; border-left:1px solid #DF367A; border-top:1px solid #DF367A; border-bottom:1px solid #DF367A;} #visitor .box-text li a img , #crumb .box-text li a img {visibility:hidden;height:50px;width:50px;padding: 3px;padding-left:3px;} #visitor .box-text li a:hover img , #crumb .box-text li a:hover img {visibility:visible;height:50px;width:50px;} #visitor .box-more , #crumb .box-more {clear:both;} /*文章分類資料夾小圖*/ #category .box-text h6 img{display:none;} #category .box-text{padding-left:20px;padding-bottom:120px;} #category .box-text h6 { background-image:url(https://pic.pimg.tw/moon1230e/1525541479-1541311899.gif);background-repeat:no-repeat; border: 2px double #EF2A89; padding-left:30px; line-height: 30px; font-size: 16px; } /*文章分類-展開小圖*/ #category .box-text li a{ background-image:url(https://pic.pimg.tw/moon1230e/1525541480-2829839185.gif); background-repeat:no-repeat; background-position:left; padding-left:20px; } /*文章分類-展開時連結小圖*/ #category .box-text li a:hover{ background:#FEF9FE; /*文章分類-展開時字體的顏色*/ color:#EF2A89; /*文章分類-展開時框框的顏色*/ border: 2px double #EF2A89; background-image:url(https://pic.pimg.tw/moon1230e/1525541479-635727014.gif); background-repeat:no-repeat; } /*最新文章前小圖與顏色設定*/ #recent-article .box-text{padding-left:10px;padding-bottom:50px;} #recent-article li { background-image:url(https://pic.pimg.tw/moon1230e/1525541479-1541311899.gif); background-repeat:no-repeat; background-position:left top; padding-top:18px; padding-bottom:20px; padding-left:10px; line-height: 20px; /*最新文章分隔虛線顏色設定*/ border-bottom: 2px dashed #EF2A89;} #recent-article li a:hover { /*最新文章-連結的字體顏色*/ color: #EF2A89; /*最新文章-連結框底色*/ background: #FFFFFF; } /*---最新回響區設定---*/ /*最新回應前的小圖*/ #latest-comment li{ background-image:url(https://pic.pimg.tw/moon1230e/1525541479-1541311899.gif); background-repeat:no-repeat; background-position:left top; padding-top:18px; padding-bottom:20px; padding-left:15px; line-height: 20px; /*最新回響的字體顏色*/ border-bottom: 3px solid #DF367A;} #latest-comment li a:hover { /*最新文章區-版主回覆的字體顏色*/ color: #DF367A; /*最新文章區-版主回覆內容的底色*/ background: #FBF8FB; } #latest-comment li span { /*最新文章區-版主回覆的時間顏色*/ color:#DF367A; font-size:.50em; /*最新留言-版主回覆的時間間隔直線*/ border-right:3px solid #DF367A; margin:0 4px 0 0; padding:0 4px 0 0; } /*最新文章區-版主回覆的字體顏色*/ #latest-comment li a { color:#DF367A; display:block; height:50px; overflow:hidden; } /*熱門文章標題小圖*/ #hot-article li { background-image:url(https://pic.pimg.tw/moon1230e/1525541479-1541311899.gif); background-repeat:no-repeat; background-position:left; font-size: 16px; padding-left:25px; line-height: 25px; /*熱門文章-下方虛線顏色*/ border-bottom: 2px dashed #EF2A89;} #hot-article li a:hover { /*熱門文章-連結時的顏色*/ color: #EF2A89; /*熱門文章-連結時的底色*/ background: #FFFFFF; } #search{} #search ul{ overflow: hidden; _overflow: none; _height: 1%;} #search .box-text{padding-left:22px;padding-top:15px;} #search .box-text li{ display: inline; } /*最新引用*/ #latest-trackback li, #latest-comment li, #latest-trackback li, #subscription li{border-bottom: 2px dashed #EF2A89;} /*最新引用-引用過去的文章標題*/ #latest-trackback a{ color: #DF367A; background: #EF2A89; } #latest-trackback a:hover { } #latest-trackback a, #latest-comment a, #subscription a{ display:block; width:100%;} #counter .box-text {font-size:16px;} #feed {} #announce{} #hot-article {} #category h6{} #category li{margin-left:15px;} #category .box-more {} #archive select, #favorite select { width:150px; margin-left:20px;padding-top:0px; } #recent-article li, #announce li, #hot-article li{} /*最新留言顏色設定*/ #latest-comment li, #latest-trackback li, /*最新留言區-間隔虛線*/ #subscription li{border-bottom: 2px dashed #DF367A;} #latest-trackback a:hover { color: #DF367A; background: #EF2A89; } #latest-comment a, #latest-trackback a, #subscription a{ display:block; width:100%;} #mylink {font-weight:bold; font-family:微軟正黑體; font-size:18px; } /*單一個我的連結*/ #mylink .inner-box{ text-align: left; padding-left: 25px; font-size: 18px; margin-bottom:5px; color:#DF367A; } #mylink .inner-box li{ margin-left:15px; line-height: 25px; } /*誰來我家顏色設定*/ #mylink a:hover { color: #DF367A; background: #EF2A89; } /*站方公告間隔虛線顏色*/ #announce .box-text li{border-bottom: 2px dashed #DF367A;} #announce a:hover { /*站方公告連結字體顏色*/ color: #DF367A; background: #EF2A89; } /*頁尾中間欄位底圖+文字顏色設定*/ #footer{ clear:both; padding-top: 20px; /*頁尾中間欄位底圖*/ background:url(https://s1.gifyu.com/images/red-1370X50-012ea0b41436f7f8ac.jpg) repeat #DF367A; _height:1%; text-align: center;} #footer p{color:#DF367A;} #bottom , /*頁尾中間欄位-回到頁首+回到主文+免費註冊+客服中心+痞客邦首頁字體的顏色*/ #bottom a{color:#DF367A;} /*頁尾中間欄位文字連結顏色設定*/ #bottom a:hover { /*頁尾中間欄位-回到頁首+回到主文+免費註冊+客服中心+痞客邦首頁字體按下去時的顏色*/ color: #EF2A89;/*字體色*/ background: #FFFFFF;/*底色*/ } /*文章搜尋設定*/ input, textarea { vertical-align: middle; font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif; font-size: 1.0em; /*文章搜尋-字體的顏色*/ color: #E21265; /*文章搜尋-框框的顏色*/ border: 3px double #DF367A; /*文章搜尋-框內的顏色*/ background: #FFFFFF; /*文章搜尋-框內的底圖顏色*/ background-image:url(https://s1.gifyu.com/images/P138X138-01.gif) ; padding: 2px 5px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px;} /*文章搜尋-搜尋字體的底色+版主回覆的框框底色*/ input#search-target { width: 150px; color: #E21265; background-image:url(https://s1.gifyu.com/images/P138X138-01.gif) ; } /*文章精選設定*/ select { font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif; font-size: 1.0em; /*文章精選+發文的年月份-字體的顏色*/ color: #DF367A; /*文章精選-框框的顏色*/ border: 2px solid #DF367A; /*文章精選-框內的顏色*/ background: #FFFFFF; background-image:url(https://s1.gifyu.com/images/P138X138-01.gif) ; padding: 2px;width:90%;} /*下列語法請勿任意更改變動 ↓ */ #content .recommended-posts {display:none;} #blog468x60Banner{display:none !important;} #container #links-row-1 div.hslice[id*="-mib-"], #container #links-row-1 div.hslice[id*="-Mib-"], #container #links-row-1 div.hslice[id*="-mIb-"], #container #links-row-1 div.hslice[id*="-miB-"]{ display:none !important; } /*去除網頁閒置時出現廣告*/ #idle-pop {display: none;} /*文章下方廣告無動態*/ #content .recommended-posts {display:none;} #blog468x60Banner{display:none !important;} /*去除部落格上方廣白框廣告*/ #content .recommended-posts3 ul li > :nth-child(1):not([class*="source-emma"]) { display: none;} #comment-text ul li.post-info > span.user-name img{display:none;} #idle-pop , #ad-full-page , .article-inread-ad {display:none;}
NO.68年芳華月-痞客邦-右欄式版型語法
右欄式 /*CSS reset*/ html{ margin: 0px; padding: 0px; border: 0px; outline: 0px; font-size: 100%; vertical-align: baseline; background: transparent; } /* ------------ IE瀏覽器捲軸的顏色設定 ------------ */ html{ SCROLLBAR-ARROW-COLOR:#D31145;/*上下箭頭*/ SCROLLBAR-FACE-COLOR:#FFFFFF;/*軸的主體色*/ SCROLLBAR-DARKSHADOW-COLOR:#D31145;/*右及下方框線*/ SCROLLBAR-HIGHLIGHT-COLOR:#D31145;/*左及上方框線*/ SCROLLBAR-SHADOW-COLOR:#D31145;/*右及下方框線*/ SCROLLBAR-TRACK-COLOR:#FFFFFF;/*軸的底色*/ SCROLLBAR-3DLIGHT-COLOR:#D31145;/*左及上方框線*/ } /* ------------Google瀏覽器的捲軸設定 ------------ */ ::-webkit-scrollbar{ /*捲軸的底色*/ background-color:#FFFFFF; } ::-webkit-scrollbar-thumb{ /*捲軸主體的顏色*/ background-color:#D31145; -webkit-border-radius: 6px ; } ::-webkit-scrollbar-button:vertical:decrement{ /* 捲軸上方的箭頭 */ background-image: url("https://s1.gifyu.com/images/redX0001-01.png"); background-repeat: no-repeat; } ::-webkit-scrollbar-button:vertical:increment { /* 捲軸下方的箭頭 */ background-image: url("https://s1.gifyu.com/images/redX0001-02.png") ; background-repeat: no-repeat; } #comment-form table{width: 96% ;margin: 0 auto ;} # comment-form td , #comment-form th{border: 1px solid #CB4867;padding: 3px 5px;} .article-content p{ margin-bottom:1em; } body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td { margin:0; padding:0; } table { border-collapse:collapse; border-spacing:0; } /*日曆框的顏色設定*/ td { border: 1px solid #CB4867; } fieldset,img { border:0; } address,caption,cite,code,dfn,th,var { font-style:normal; font-weight:normal; } ol,ul { list-style:none; } caption,th { text-align:left; } h1,h2,h3,h4,h5,h6 { font-size:100%; font-weight:normal; } q:before,q:after { content:''; } abbr,acronym { border:0; } pre{ font-size: 1em ; } .article-content{ _height: 1% ; overflow: hidden ; _overflow: none; } /*全站分類+日曆+文章區內文+版主回覆字+文章分類標題+個人資訊欄+本日+累積人氣等字體顏色設定*/ body { color:#DF367A; font-size:15pt; font-family:"Century Gothic"; line-height:180%; /*---部落格背景重覆底圖---*/ background-image:url(https://s1.gifyu.com/images/white-1370X100.jpg); background-repeat:repeat; background-position:undefined; } /*部落格中間欄位底圖*/ #container{ width: 1370px; background: url("https://s1.gifyu.com/images/red-1370X50-012ea0b41436f7f8ac.jpg") repeat-y left top; margin: 0 auto; } /*部落格中間欄位重覆底圖*/ #container2{ background: url(https://s1.gifyu.com/images/red-1370X50-012ea0b41436f7f8ac.jpg) no-repeat center bottom; display:block; } #container3 { overflow:hidden; position:relative; } #main{ #main{width:1370px;margin:auto;} #content{float:right;line-height:180%;width:1370px;padding-right:10px;padding- bottom:15px;overflow:hidden;} background:url() repeat-y center ; overflow:hidden; padding:30px 20px; _height: 1%; } #body-div{} /*置頂及廣告字+關鍵字+個人分類後的標題+文章內留言IDE-mail轉寄+免費註冊文字顏色設定*/ a, a:link, a:visited{color:#DF367A;text-decoration:none;} a:hover{color:#DF367A;position:relative;top:2px;background:url(http://f.share.photo.xuite.net/moon1230/1f52a70/5903551/1160034225_x.jpg) repeat-x bottom;} /*版型主圖高度+部落格名稱位置*/ #header{ height: 550px; padding-left: 100px; /*部落格名稱與左邊的距離*/ background:url(https://i.imgur.com/aUUJeP4.jpg) no-repeat center bottom; display:block; } /*部落格置頂功能顏色設定*/ /*招呼語+登入+登出*/ #login-bar{ text-align:left; padding:10px 0px 0px 20px; height:30px; line-height:10px; color:#DF889C;} #login-bar a{color:#DF889C} #login-bar a:hover{color: #;background: #DF889C;} #login-bar .separator{color:#DF889C} #login-bar a:hover { color: #DF889C; background: #E4466B; } /*部落格名稱字體位置*/ #banner { width: 400px; height: 30px; overflow:hidden; } #banner h1 { font-weight:bold; font-family:微軟正黑體; font-size:25px; position:absolute; text-align:left; padding:50 50px;/*第二個數字-部落格名稱字體位置靠左的位置*/ top:30px; margin-top: 50px; /*字體高度*/ margin-left: 150px; /*字體靠左或右*/ } /*部落格名稱的顏色*/ #banner h1 a{ color: #DF367A; } /*部落格字體按下去的顏色*/ #banner h1 a:hover { color: #DF367A; /*部落格字體按下去的底色*/ background: #FEF6F9; /*部落格框的虛線顏色*/ border:2px dotted #F84486; } /*部落格招呼語字體位置*/ #banner h2 { width:350px ; color: #DF367A; margin:25px 0; font-weight:bold; font-family:微軟正黑體; font-size:17px; position:absolute; top:110px;/*字體高度*/ left:120px; /*字體靠左或右*/ line-height:25px; overflow:hidden; } /*部落格招呼語字體高度*/ .skiplink { position:absolute; top:500px;/*此處需與跳回主文字體高度一樣*/ /*部落格招呼語字體-全站分類字位置*/ left:600px; /*此處數字要比跳回主文的數字大*/ font-size:16px; } /*跳回主文顏色設定*/ .skiplink a{ color: #DF367A; } /*跳回主文字體按下去的顏色*/ .skiplink a:hover { color: #DF367A; background: #FFFFFF; } /*跳回主文字體的位置*/ #blog-category { position:absolute; top:500px;/*此處需與部落格招呼語字體高度一樣*/ left:400px;/*此處數字要比不設分類的數字小*/ font-size:16px; } } /*不設分類字體顏色設定*/ #blog-category a { color: #EE5BEC; } /*不設分類字體按下去的顏色*/ #blog-category a:hover { color: #DF367A; background: #FFFFFF; } #authority { width: 100%; font-size: 16px; text-align: center; border-bottom: 0px solid #; background: #; padding: 5px 1000px; } /*發表文章+管理後台字體顏色設定*/ #authority a { color: #A72F4B; background: #FFFFFF; border: 2px solid #CB4BC9; } #authority a:hover { color: #FFFFFF; background: #CB4BC9; } /*四功能鍵位置高度+顏色設定*/ #navigation{ position:absolute; top:500px;/*高度*/ left:40px;/*位置*/ } #navigation li{ float:left; } /*相簿+部落格+留言+名片的框線顏色*/ #navigation a{ background: #FFFFFF;/*框內底色*/ padding: 4px; /*框框上邊顏色*/ border-top:2px solid #EF2A89; /*框框左邊顏色*/ border-left:2px solid #EF2A89; /*框框右邊顏色*/ border-right: 2px solid #EF2A89; /*框框下方顏色*/ border-bottom: 2px solid #EF2A89; position:relative; font-weight:bold; font-size:15px; width:50px; height:20px; /*相簿+部落格+留言+名片的字體顏色*/ color:#D7257B; letter-spacing:3pt } /*四功能鍵位框內底色顏色設定*/ #navigation a:hover { color: #F62F8F; background: #FFFFFF;/*框內底色顏色*/ } /*------------------留言區底圖及欄位寬度---------------*/ /*留言區底圖*/ #content{ width:1100px ;/*留言區底圖寬度距離需配合左右欄位邊線距離*/ float:left ;/*右欄式*/ background:url(https://s1.gifyu.com/images/white-1370X100.jpg) repeat; /*留言區底色*/ background:#;/*此處顏色需與中間欄位底色一樣*/ margin:0 auto; margin-left: 0px ;/*留言區底圖寬度距離需配合左右欄位邊線距離*/ margin-top: 15px ; } /*-----公告版欄位設定-----*/ #spotlight{ /*公告欄位底色*/ background:#FFFFFF; padding:5px; margin-bottom: 5px ; /*公告欄位線框的顏色*/ margin-bottom: 5px ; margin-top: -7px ; border: 8px double #EE8DAE; } /*公告版欄位標題設定*/ #spotlight h5 { background:url( ); /*公告版位標題字體顏色及字型*/ color:#DF367A; font-weight:bold; font-family:微軟正黑體; font-size:22px; /*公告版位標題字體下方虛線顏色*/ border-bottom:2px dotted #EE8DAE; padding:2px; } /*公告版欄位底圖+顏色+字體及字體大小設定*/ #spotlight-text { background:url(https://s1.gifyu.com/images/white-1370X100.jpg); color:#DF367A; font-weight:bold; font-family:微軟正黑體; font-size:18px; padding:5px; } /*瀏覽模式*/ #display{ text-align:right; margin : 5px 0px ; } /*瀏覽方式這四個字*/ #display span{} /*標題列表/簡短摘要* #display a{} /*文章標題*/ .article { clear: both; _height: 1%; position: relative; margin: 0 auto 5px; } /*----------文章區的設定----------*/ /*文章區標題前的圖示*/ .article-head { overflow: hidden; height: 120px; line-height:30px; background: url(https://s1.gifyu.com/images/R-75X1206bd3a5a51eb4d654.gif) no-repeat; } .title { font-weight:bold; font-family:微軟正黑體; float:left; font-size:20px; line-height: 30px; padding: 10px 0px 0px 90px;/*第四個數字是文章標題圖與標題的距離*/ } /*文章區標題字體的顏色*/ .title a { color: #DF367A; } .title a:hover{ /*文章區標題字體按下去時的超連結字體顏色*/ color: #D82561; /*文章區標題字體按下去時的框內底色*/ background: #DDDBDB; } .title img { vertical-align: middle; } .article-body {} /*文章發表-字體大小*/ .publish { font-size: 15px; padding: 0 0 0 90px;/*第四個數字是文章標題圖與標題的距離*/ } /*文章發表-月份的顏色*/ .month{color: #DF367A; } /*文章發表-日期的顏色*/ .date { color: #DF367A; } .day{display: none;} /*文章發表-年份的顏色*/ .year{color: #DF367A; } .time { display: none; } /*繼續閱讀小圖與字體色*/ .more { float: right; padding-top: 0px;/*圖片的高度*/ padding-right: 20px;/*圖片與括弧的距離*/ background: url(https://pic.pimg.tw/moon1230e/1511679208-1953934216.gif) right no-repeat; margin-right: 20px ; } .more a{ font-weight:bold; font-family:微軟正黑體; font-size: 20px; /*繼續閱讀字體的顏色*/ color:#DF367A; } .more a:hover{ /*繼續閱讀按下去時框內字體的顏色*/ color: #D82561; /*繼續閱讀按下去時超連結的底色*/ background: #DDDBDB; } /*作者ID+發表+留言()+人氣的設定*/ .author{ /*作者ID+發表+留言()+人氣-虛線上的顏色*/ background: #; /*作者ID+發表+留言()+人氣的字體顏色*/ color: #DF367A; font-size: 15px; text-align:right ; padding: 0px 15px 10px 0px; margin: 25px 0px 0px 0px; /*文章下方分隔線的顏色*/ border-bottom: 1px dashed #DF367A; line-height: 30px; } /*文章下方痞客幫+留言功能的顏色*/ .author a{ color: #DF367A; } .author a:hover{ /*文章下方痞客幫+留言功能超連結時字體顏色*/ color: #D82561; /*文章下方痞客幫+留言功能超連結底圖色*/ background: #DDDBDB; } /*文章附加資訊*/ .article-footer{ text-align:right ; color:#DF367A; line-height:20px ; } /*加入書籤*/ .bookmark{ text-align:right ; padding: 20px 0px 0px 0px; } /*個人分類+全站分類+上一篇+下一篇字體顏色*/ .refer{ color:#DF367A; text-align:left; margin: 0px 0px 0px 10px; padding-bottom: 10px; padding-top: 10px ; } /*個人分類按下去時的字體顏色*/ .refer a:hover { color: #D82561; /*文章內頁-全站分類+上一篇+下一篇字體連結時的底色*/ background: #DDDBDB; } .history{ display:none; } .forward{ text-align:right; margin: 5px 5px 0px 0px; } .forward img{ width: 10px; height: 10px; filter :gray; padding-right: 2px; } /*轉寄文章-E-mail轉寄*/ .forward a:hover { color: #DF367A;/*字體色*/ background: #DDDBDB;/*底圖色*/ } #article-box{ margin: 10px 0px 0px 0px; } /*標題模式的文章列表* .main-list table{ border-collapse : collapse ; width:100% ; margin: 20px 0px 0px 0px; } .main-list table td { /*標題模式的文章列表線框顏色*/ border:1px solid #D82561; border-top:0px solid #D82561; border-left:0px solid #D82561; border-right:0px solid #D82561; } .main-list td , .main-list th{ padding: 5px ; } /*文章區分隔線*/ .back-to-top { background: #; background-image:url(https://s1.gifyu.com/images/white-1370X100.jpg); background-repeat:repeat; padding: 15px 15px 15px 5px; /*第1是字體高度*/ margin: 0px 0px 0px 0px;/*第3個是文章內圖與留言框的距離-第4個是圖與左邊的距離*/ line-height: 20px;/*分隔線圖的高度*/ border: 2px double #D82561;/*線框的顏色*/ } /*TOP鍵的顏色*/ .back-to-top a{ color: #D82561; } .back-to-top a:hover { /*TOP鍵按下去時的連結字體顏色*/ color: #F70C5A; /*TOP鍵按下去時的連結顏色*/ background: #FFFFFF; } /*-----引用+留言區塊設定----*/ /*引用+回應列表列表欄底圖*/ #user-post{ background:#FFFFFF;/*框內底圖色*/ background:url(https://s1.gifyu.com/images/white-1370X100.jpg) repeat; padding:15px; /*引用+回應列表列表欄線框*/ margin-bottom: 0px ; border: 2px solid #D82561;/*線框色*/ } #trackback-box {text-align: center;} #comment-box {text-align: left;} /*引用與留言分隔線+文字顏色設定*/ .user-post-title { text-align: center; /*-----留言版區各項設定-----*/ /*留言列表-字體顏色*/ color: #DF367A; background:url(https://s1.gifyu.com/images/Rose-443X67R.gif) center no-repeat; font-size:15pt; font-weight: bold; margin: 0 auto; /*留言列表圖檔與上方的距離*/ padding-bottom: 80px; padding-left: 5px; } /*-----留言版上方的圖片與顏色設定-----*/ .post-comment{ /*留言版上方的圖片的高度*/ padding-top: 130px;/數字越小離下方越近*/ padding-bottom: 15px; line-height: 2.8em; height: 100%; font-size: 18px; /*留言版上方的圖片*/ background:url(https://s1.gifyu.com/images/welcome-500X150R.gif) ; background-repeat: no-repeat; background-position: center top; color: #DF367A; text-align:center;} #trackback-input {width:50%;} /*單一引用*/ .single-post { /*---引用+留言框的虛線---*/ /*引用+留言框的虛線-右線*/ border-right:2px dashed #D82561; /*引用+留言框的虛線-下線*/ border-bottom:2px dashed #D82561; /*引用+留言框的虛線-左線*/ border-left:2px dashed #D82561; /*引用+留言框的虛線-上線*/ border-top:2px dashed #D82561; overflow:hidden; _overflow:none; _height:1%; margin:30px 0;} /*引用者資訊*/ .post-info { text-align: center; /*引用+留言框的虛線-中線*/ border-bottom:2px dashed #D82561; font-weight:600; padding:5px 10px; margin-bottom:10px; } /*單一引用內容*/ .post-text{ float:left; margin-bottom: 10px ; } /*回響區塊*/ #trackback-box .post-text{ width: auto ; float:none ; } /*單一引用內容*/ .post-text{ float:left; margin-bottom: 10px ; } /*回響區塊*/.post-photo { width:120px; float:left; } /*-----留言區底圖及顏色設定-----*/ li.post-photo img { width:70px; height:70px; /*留言區-留言者頭像右+下方線框*/ border:2px double #D82561;; /*留言區-留言者頭像-上方線框*/ border-top:2px double #D82561;; /*留言區-留言者頭像-左線框*/ border-left:2px double #D82561;; /*留言區底圖*/ background:url(https://s1.gifyu.com/images/white-1370X100.jpg) repeat-y; background:#FFFFFF; padding:4px; } /*----------版主回覆圖與框顏色設定----------*/ .user-post-text { width:1050px; padding:0px 5px 5px 0px; /*第4是與左邊外框的距離*/ } /*版主回覆圖與框顏色設定*/ .reply-text { float:right; /*----------版主回覆區的寬度---------*/ width:1000px; background:url(https://pic.pimg.tw/moon1230e/1513013915-4032194042.jpg) 0px top /*版主回覆區底色*/ no-repeat #FFFFFF; /*版主回覆區的上+左外框實線顏色*/ border:3px solid #D82561; /*版主回覆圖區的右框實線顏色設定*/ border-right:3px solid #D82561; /*版主回覆圖區的下框實線顏色設定*/ border-bottom:3px solid #D82561; /*版主回覆圖+文字+框靠左邊的距離設定*/ margin-right:10px; display:inline; /*版主回覆-文字的顏色*/ color:#DF367A; min-height:40px; _height:40px; padding:20px 5px 5px 0px; } /*回覆留言分隔線*/ li.reply-text p { background:url(https://pic.pimg.tw/moon1230e/1513073211-3558359721.gif) repeat-x; text-align:right; /*回覆留言的時間位置*/ padding:20px 150px 0px;/*第1是圖與下方文字高度-第4是靠左或右*/ font-size: 18px; /*回覆留言的時間*/ color: #DF367A; } .secret{} /*--發表留言設定--*/ .post-comment a { /*發表留言-字體的顏色*/ color: #DF367A; /*發表留言-框內的顏色*/ background: #FFFFFF; /*發表留言-框框的顏色*/ border: 3px double #EF2A89; } /*發表留言連結時-框框內+字的顏色*/ .post-comment a:hover { color: #EF2A89; background: #FFFFFF;/*按下去時底色*/ } /*回響區塊*/ #comment-form { line-height:1.5; margin:10px 0; padding: 0 10px 10px; border: 1px solid #DF367A; } #comment-form table { width:100%; margin:0 auto; background: #DF367A url() no-repeat; padding: 10px; } #comment-form th, #comment-form td { border: 1px dashed #DF367A; padding: 5px 10px; text-align: left; } #comment-form input#send-comment { padding:3px 5px; float: right; } #comment-form textarea { width:95%; background:#DF367A url() right bottom no-repeat; line-height:1.5; height:120px; padding:5px 10px; } /文章列表*/ .main-list { margin-bottom:15px; padding:10px 0; } .main-list table { width:100%; margin:10px 0; } .main-list h3 { margin-bottom:10px; padding:5px 10px; } .main-list th,.main-list td { border:1px solid #DF367A; padding:3px 10px; } /*頁尾頁數顏色設定*/ .page { clear: both; height: 40px; line-height: 20px; font-size: 15px; text-align: left; background: none; padding: 0px 15px; margin: 6px auto; } .page a { /*頁尾頁數-第1頁框內顏色設定*/ background:#FEF9FE;/*底色*/ margin:0 5px; /*頁尾頁數-第2頁字體顏色設定*/ color: #DF367A; padding:5px 10px; } /*頁尾頁數-第2頁字體顏色設定*/ .page span { color: #CB4BC9; /*頁尾頁數-第1頁框內顏色設定*/ background:#FEF9FE;/*底色*/ padding:5px 10px; } /*----------側欄區設定----------*/ /*日曆字體+側欄-版主回覆+留言者+個人資訊+文章分類內的+訂閱內+參觀人氣內字體顏色*/ #links{ color: #DF367A; width:200px ; float:right; /*右欄式*/ margin: 0px 0px 0px -10px ;/第4-與欄框距離*/ } #links a{ font-size: 18px; /*日曆上下月份+站方公告+所有瀏覽列表字+文章分類內的展開+最新文章字體+訂閱動態標題*/ color:#DF367A; } /*----------左右欄位設定----------*/ /*左右欄位圖示*/ /*左右欄位-中欄*/ .box{ background:url(https://pic.pimg.tw/moon1230e/1524622123-1405854912.png) left top repeat-y; margin-bottom:20px; } .box-title{ height:35px;/*字體與欄頂的距離*/ line-height: 5px; overflow:hidden; /*側欄區標題顏色*/ color:#DF367A; text-align: left; font-weight:bold; /*側欄區標題-字型*/ font-family:微軟正黑體; /*側欄區標題-字型大小*/ font-size:20px; /*左右欄位-上欄*/ background: url(https://pic.pimg.tw/moon1230e/1524622123-3850052754.png) left top no-repeat; margin:0px 0px 0px 0px; /*左右欄位-字體的位置*/ padding:45px 0px 0px 54px;/*第一個是字體與欄位上方高度-第四個是文字與欄位左右的距離*/ } /*左右欄位-下欄*/ .box-text{ background:url(https://pic.pimg.tw/moon1230e/1524622123-1691835412.png) left bottom no-repeat; text-align: left; line-height: 150%; margin: 0px auto; padding:0 10px; padding-bottom:80px; } /*所有瀏覽列表框顏色*/ .box-more{ text-align:right; margin: 15px 0; padding:2px;} .box-more a{ -khtml-border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; padding:2px 2px; float:right ; margin: 0px 30px 0px 0px; /*所有瀏覽列表-框的顏色*/ color:#DF367A; /*所有瀏覽列表-底色*/ background:#FFFFFF; /*所有文章+瀏覽列表框顏色*/ border: 2px double #DF367A;} .box-more a:hover{ color: #DF367A; /*所有文章+瀏覽列表內底色*/ background: #FFFFFF; } /*-----日曆顏色設定-----*/ #calendar table{ width: 100%; /*日曆框內底色*/ margin:0 auto;background:#FFFFFF;} #calendar th, #calendar td{ text-align:center; padding:1px;} /*上個月發文日期的顏色設定*/ #calendar .calMonthHeader{} #calendar td a{ font-size:11px; display:block; -khtml-border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; /*發文日的框框顏色*/ border: 2px double #FE076A; font-size:11px; /*發文日的框框內文字顏色*/ color:#D20959; /*發文日的框框內底色*/ background:#FFF4F8;} #category li{margin-left:13px} #murmur li{ background:none; border:0;} .murmur-time{ font:bold 12px Century Gothic; margin-bottom:2px;} .murmur-text{ line-height:160%;} #counter .box-text{padding-left:50px;} #visitor{} #visitor ul,#crumb ul{ overflow: hidden;_overflow: none;_height: 1%; margin-bottom:25px;margin-top:5px;} #visitor li,#crumb li{ float:left; line-height:0; margin:1px;} /*誰來我家+我去誰家的圖片設定*/ margin-right:1px;} #visitor .box-text li , #crumb .box-text li { float: left;padding-left:6px;} #visitor .box-text li a{height:50px;width:50px;display:block;MARGIN: 2px; /*誰來我家的圖*/ background:url(https://s1.gifyu.com/images/50X50-018a1f61c7cf658939.gif) no-repeat left top;} #crumb .box-text li a{height:50px;width:50px;display:block;MARGIN: 2px; /*我去誰家的圖*/ background:url(https://s1.gifyu.com/images/50X50-02a5b9d40eab8195c3.gif) no-repeat left top;} /*我去誰家的框框設定*/ #visitor .box-text li a{ border-right:1px solid #DF367A; border-left:1px solid #DF367A; border-top:1px solid #DF367A; border-bottom:1px solid #DF367A;} #visitor .box-text li a img , #crumb .box-text li a img {visibility:hidden;height:50px;width:50px;padding: 3px;padding-left:3px;} #visitor .box-text li a:hover img , #crumb .box-text li a:hover img {visibility:visible;height:50px;width:50px;} #visitor .box-more , #crumb .box-more {clear:both;} /*文章分類資料夾小圖*/ #category .box-text h6 img{display:none;} #category .box-text{padding-left:20px;padding-bottom:120px;} #category .box-text h6 { background-image:url(https://pic.pimg.tw/moon1230e/1525541479-1541311899.gif);background-repeat:no-repeat; border: 2px double #EF2A89; padding-left:30px; line-height: 30px; font-size: 16px; } /*文章分類-展開小圖*/ #category .box-text li a{ background-image:url(https://pic.pimg.tw/moon1230e/1525541480-2829839185.gif); background-repeat:no-repeat; background-position:left; padding-left:20px; } /*文章分類-展開時連結小圖*/ #category .box-text li a:hover{ background:#FEF9FE; /*文章分類-展開時字體的顏色*/ color:#EF2A89; /*文章分類-展開時框框的顏色*/ border: 2px double #EF2A89; background-image:url(https://pic.pimg.tw/moon1230e/1525541479-635727014.gif); background-repeat:no-repeat; } /*最新文章前小圖與顏色設定*/ #recent-article .box-text{padding-left:10px;padding-bottom:50px;} #recent-article li { background-image:url(https://pic.pimg.tw/moon1230e/1525541479-1541311899.gif); background-repeat:no-repeat; background-position:left top; padding-top:18px; padding-bottom:20px; padding-left:10px; line-height: 20px; /*最新文章分隔虛線顏色設定*/ border-bottom: 2px dashed #EF2A89;} #recent-article li a:hover { /*最新文章-連結的字體顏色*/ color: #EF2A89; /*最新文章-連結框底色*/ background: #FFFFFF; } /*---最新回響區設定---*/ /*最新回應前的小圖*/ #latest-comment li{ background-image:url(https://pic.pimg.tw/moon1230e/1525541479-1541311899.gif); background-repeat:no-repeat; background-position:left top; padding-top:18px; padding-bottom:20px; padding-left:15px; line-height: 20px; /*最新回響的字體顏色*/ border-bottom: 3px solid #DF367A;} #latest-comment li a:hover { /*最新文章區-版主回覆的字體顏色*/ color: #DF367A; /*最新文章區-版主回覆內容的底色*/ background: #FBF8FB; } #latest-comment li span { /*最新文章區-版主回覆的時間顏色*/ color:#DF367A; font-size:.50em; /*最新留言-版主回覆的時間間隔直線*/ border-right:3px solid #DF367A; margin:0 4px 0 0; padding:0 4px 0 0; } /*最新文章區-版主回覆的字體顏色*/ #latest-comment li a { color:#DF367A; display:block; height:50px; overflow:hidden; } /*熱門文章標題小圖*/ #hot-article li { background-image:url(https://pic.pimg.tw/moon1230e/1525541479-1541311899.gif); background-repeat:no-repeat; background-position:left; font-size: 16px; padding-left:25px; line-height: 25px; /*熱門文章-下方虛線顏色*/ border-bottom: 2px dashed #EF2A89;} #hot-article li a:hover { /*熱門文章-連結時的顏色*/ color: #EF2A89; /*熱門文章-連結時的底色*/ background: #FFFFFF; } #search{} #search ul{ overflow: hidden; _overflow: none; _height: 1%;} #search .box-text{padding-left:22px;padding-top:15px;} #search .box-text li{ display: inline; } /*最新引用*/ #latest-trackback li, #latest-comment li, #latest-trackback li, #subscription li{border-bottom: 2px dashed #EF2A89;} /*最新引用-引用過去的文章標題*/ #latest-trackback a{ color: #DF367A; background: #EF2A89; } #latest-trackback a:hover { } #latest-trackback a, #latest-comment a, #subscription a{ display:block; width:100%;} #counter .box-text {font-size:16px;} #feed {} #announce{} #hot-article {} #category h6{} #category li{margin-left:15px;} #category .box-more {} #archive select, #favorite select { width:150px; margin-left:20px;padding-top:0px; } #recent-article li, #announce li, #hot-article li{} /*最新留言顏色設定*/ #latest-comment li, #latest-trackback li, /*最新留言區-間隔虛線*/ #subscription li{border-bottom: 2px dashed #DF367A;} #latest-trackback a:hover { color: #DF367A; background: #EF2A89; } #latest-comment a, #latest-trackback a, #subscription a{ display:block; width:100%;} #mylink {font-weight:bold; font-family:微軟正黑體; font-size:18px; } /*單一個我的連結*/ #mylink .inner-box{ text-align: left; padding-left: 25px; font-size: 18px; margin-bottom:5px; color:#DF367A; } #mylink .inner-box li{ margin-left:15px; line-height: 25px; } /*誰來我家顏色設定*/ #mylink a:hover { color: #DF367A; background: #EF2A89; } /*站方公告間隔虛線顏色*/ #announce .box-text li{border-bottom: 2px dashed #DF367A;} #announce a:hover { /*站方公告連結字體顏色*/ color: #DF367A; background: #EF2A89; } /*頁尾中間欄位底圖+文字顏色設定*/ #footer{ clear:both; padding-top: 20px; /*頁尾中間欄位底圖*/ background:url(https://s1.gifyu.com/images/red-1370X50-012ea0b41436f7f8ac.jpg) repeat #DF367A; _height:1%; text-align: center;} #footer p{color:#DF367A;} #bottom , /*頁尾中間欄位-回到頁首+回到主文+免費註冊+客服中心+痞客邦首頁字體的顏色*/ #bottom a{color:#DF367A;} /*頁尾中間欄位文字連結顏色設定*/ #bottom a:hover { /*頁尾中間欄位-回到頁首+回到主文+免費註冊+客服中心+痞客邦首頁字體按下去時的顏色*/ color: #EF2A89;/*字體色*/ background: #FFFFFF;/*底色*/ } /*文章搜尋設定*/ input, textarea { vertical-align: middle; font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif; font-size: 1.0em; /*文章搜尋-字體的顏色*/ color: #E21265; /*文章搜尋-框框的顏色*/ border: 3px double #DF367A; /*文章搜尋-框內的顏色*/ background: #FFFFFF; /*文章搜尋-框內的底圖顏色*/ background-image:url(https://s1.gifyu.com/images/P138X138-01.gif) ; padding: 2px 5px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px;} /*文章搜尋-搜尋字體的底色+版主回覆的框框底色*/ input#search-target { width: 150px; color: #E21265; background-image:url(https://s1.gifyu.com/images/P138X138-01.gif) ; } /*文章精選設定*/ select { font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif; font-size: 1.0em; /*文章精選+發文的年月份-字體的顏色*/ color: #DF367A; /*文章精選-框框的顏色*/ border: 2px solid #DF367A; /*文章精選-框內的顏色*/ background: #FFFFFF; background-image:url(https://s1.gifyu.com/images/P138X138-01.gif) ; padding: 2px;width:90%;} /*下列語法請勿任意更改變動 ↓ */ #content .recommended-posts {display:none;} #blog468x60Banner{display:none !important;} #container #links-row-1 div.hslice[id*="-mib-"], #container #links-row-1 div.hslice[id*="-Mib-"], #container #links-row-1 div.hslice[id*="-mIb-"], #container #links-row-1 div.hslice[id*="-miB-"]{ display:none !important; } /*去除網頁閒置時出現廣告*/ #idle-pop {display: none;} /*文章下方廣告無動態*/ #content .recommended-posts {display:none;} #blog468x60Banner{display:none !important;} /*去除部落格上方廣白框廣告*/ #content .recommended-posts3 ul li > :nth-child(1):not([class*="source-emma"]) { display: none;} #comment-text ul li.post-info > span.user-name img{display:none;} #idle-pop , #ad-full-page , .article-inread-ad {display:none;}
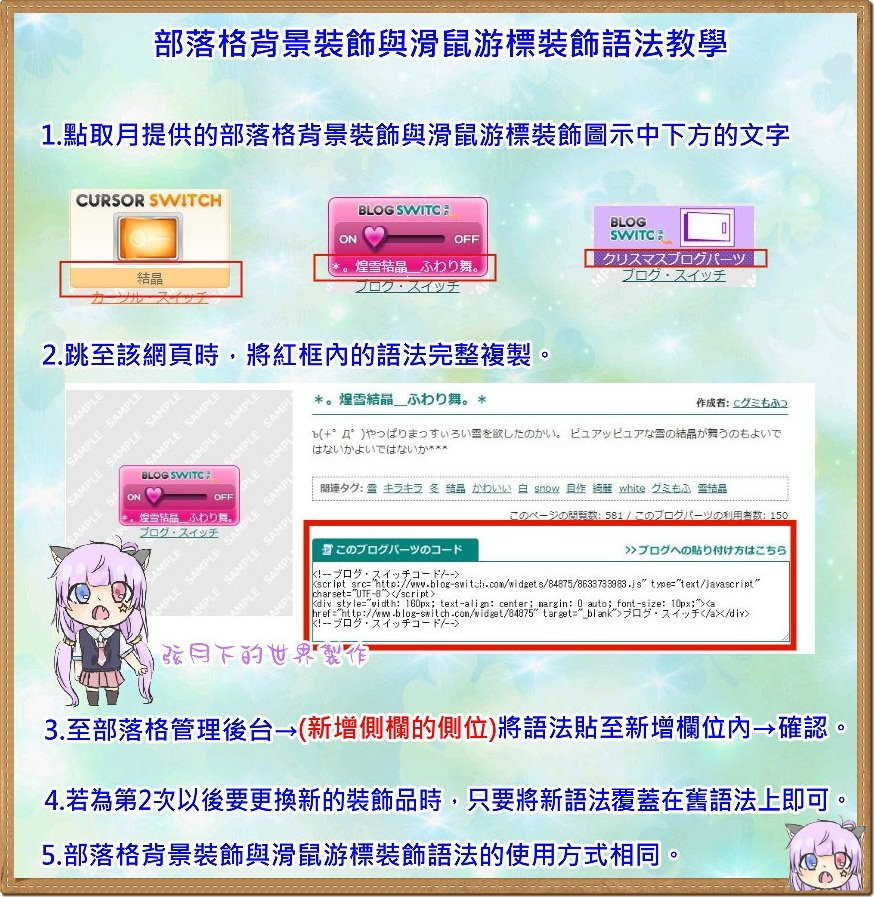
部落格背景裝飾語法網址:http://www.blog-switch.com/widget/84894
請至上列網址複製→管理後台→側欄貼上

文章標籤
全站熱搜






 留言列表
留言列表
